Drag and Drop Images Using Html, Css and JQuery Without any API.
Download files below.
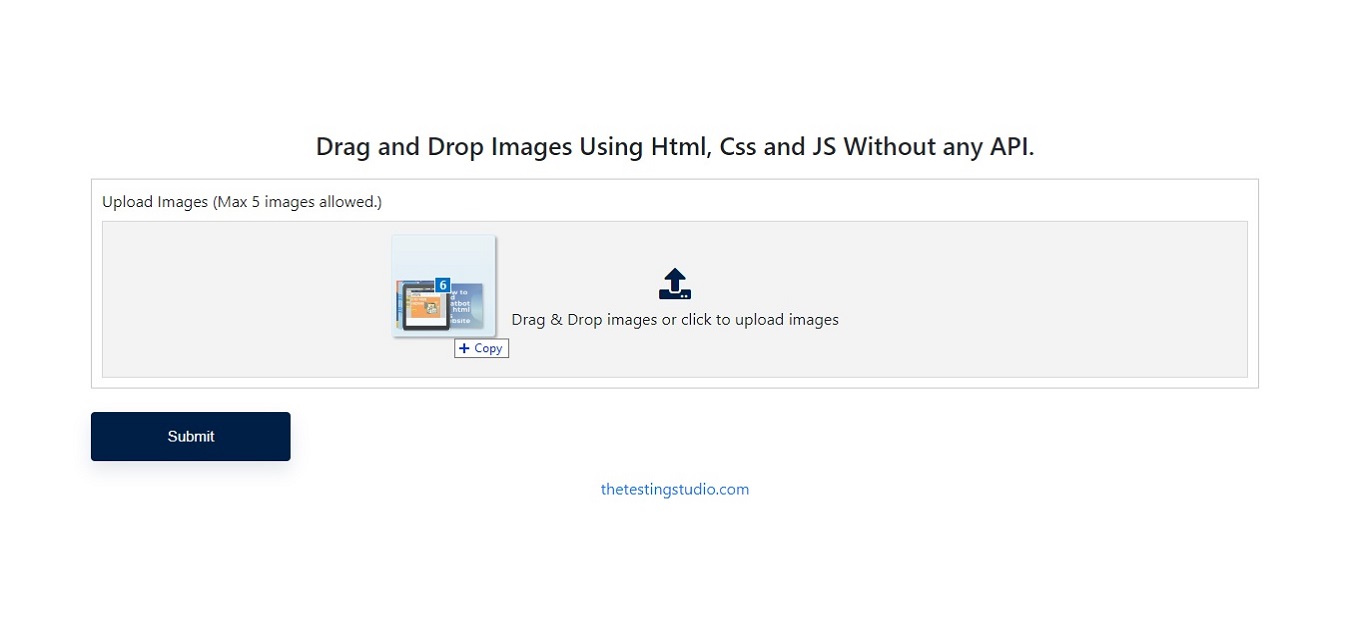
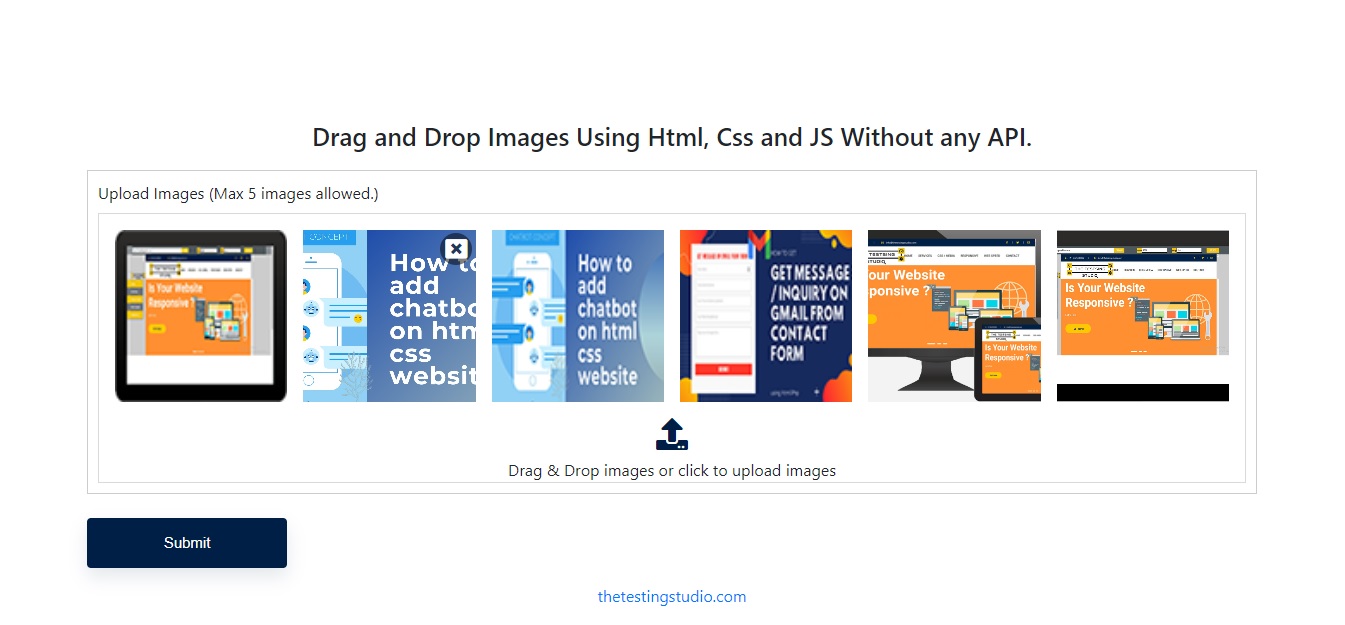
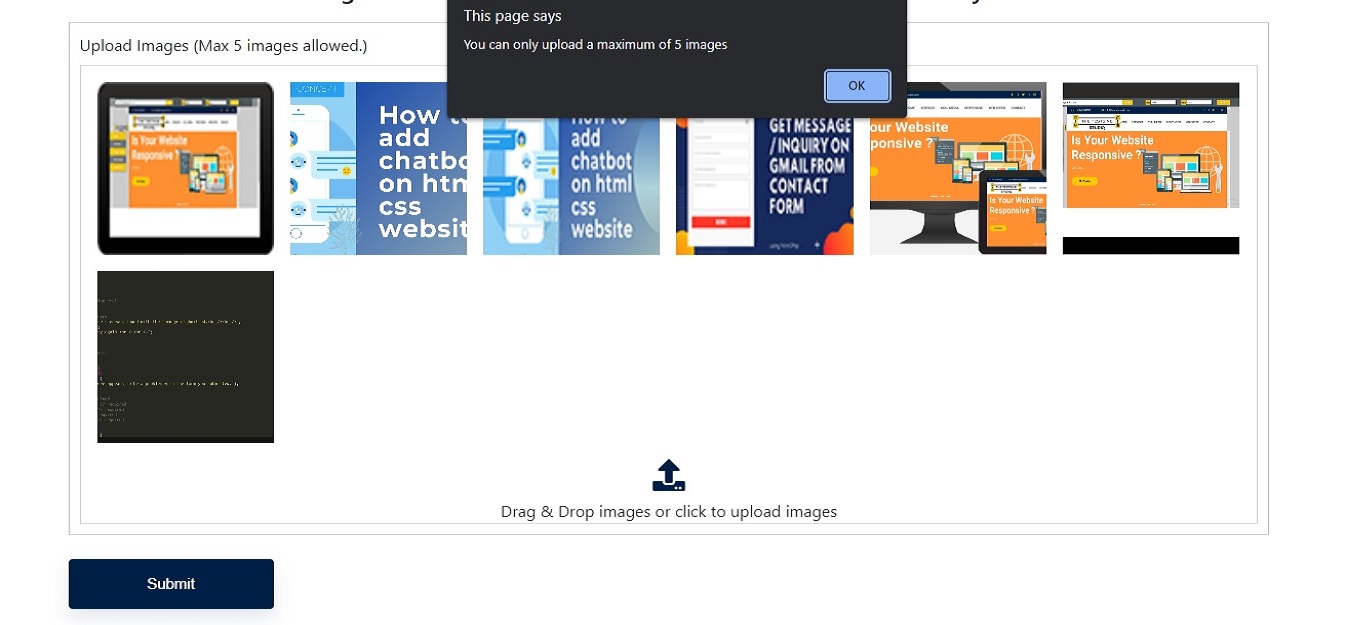
In this article we will show how to create drag and drop image upload with html, css and jquery without any API and database.



You can find out the contact form activation files below Click Here.